
Nie ma nic ponad prostotę
Czym należy kierować się przy tworzeniu wizualnego aspektu produktu? Dekoracje, jaskrawe kolory i zbędne efekty to relikt przeszłości, którego nie tyle należy odrzucić, co traktować jako wzorcowy antyprzykład. Interfejs powinien całkowicie minimalizować ilość potrzebnej do przedstawienia treści dla skomunikowania informacji.
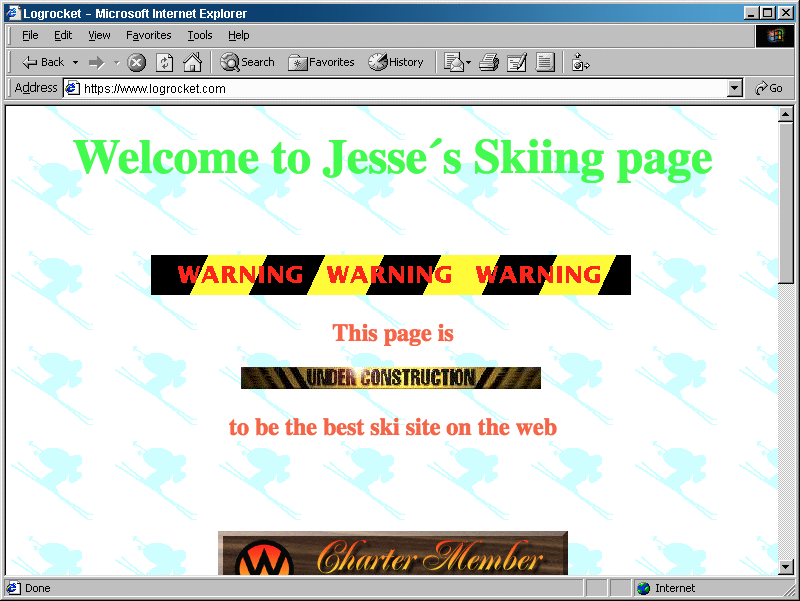
W latach 90, gdy powstawały pierwsze produkty i branża IT się dopiero rozwijała, a o User Expierence nikt nie słyszał, design systemów tworzono w bardzo chaotyczny sposób. Cechowały je brak spójnej estetyki, błędne wykorzystanie odbioru kolorów i kompletny brak skupienia się na aspekcie używalności.

Designerskie potworki
Ważniejsze było by podobało się samemu twórcy, a oni sami (z uwagi na pochodzenie ze środowisk raczej technicznych) nie byli rozwinięci artystycznie. Dokładając do tego fakt podchodzenia do Internetu jak do zabawki, stworzyło to ogromne pole do powstania setek tysięcy nieużywalnych potworków. Tym, co jednak trzeba nadmienić, to także fakt niewielkiego poziomu rozwoju możliwości przeglądarek w tamtym czasie – nie pozwalały one na bardzo wiele pod względem wizualnym czy technicznym.
Z czasem produkty zaczęły nabywać właściwych kształtów. Zrezygnowano z jaskrawych odcieni na rzecz coraz to bardziej stonowanych kolorów. Pojawił się nowy zawód – designer stron internetowych – będący rozszerzeniem twórcy interfejsów użytkownika o nowe środowisko do tworzenia produktów - przeglądarki. Ten proces był dyktowany nie tylko względami estetycznymi, ale przede wszystkim skutecznością nowego kierunku.

Proces przechodzenia do skuteczności
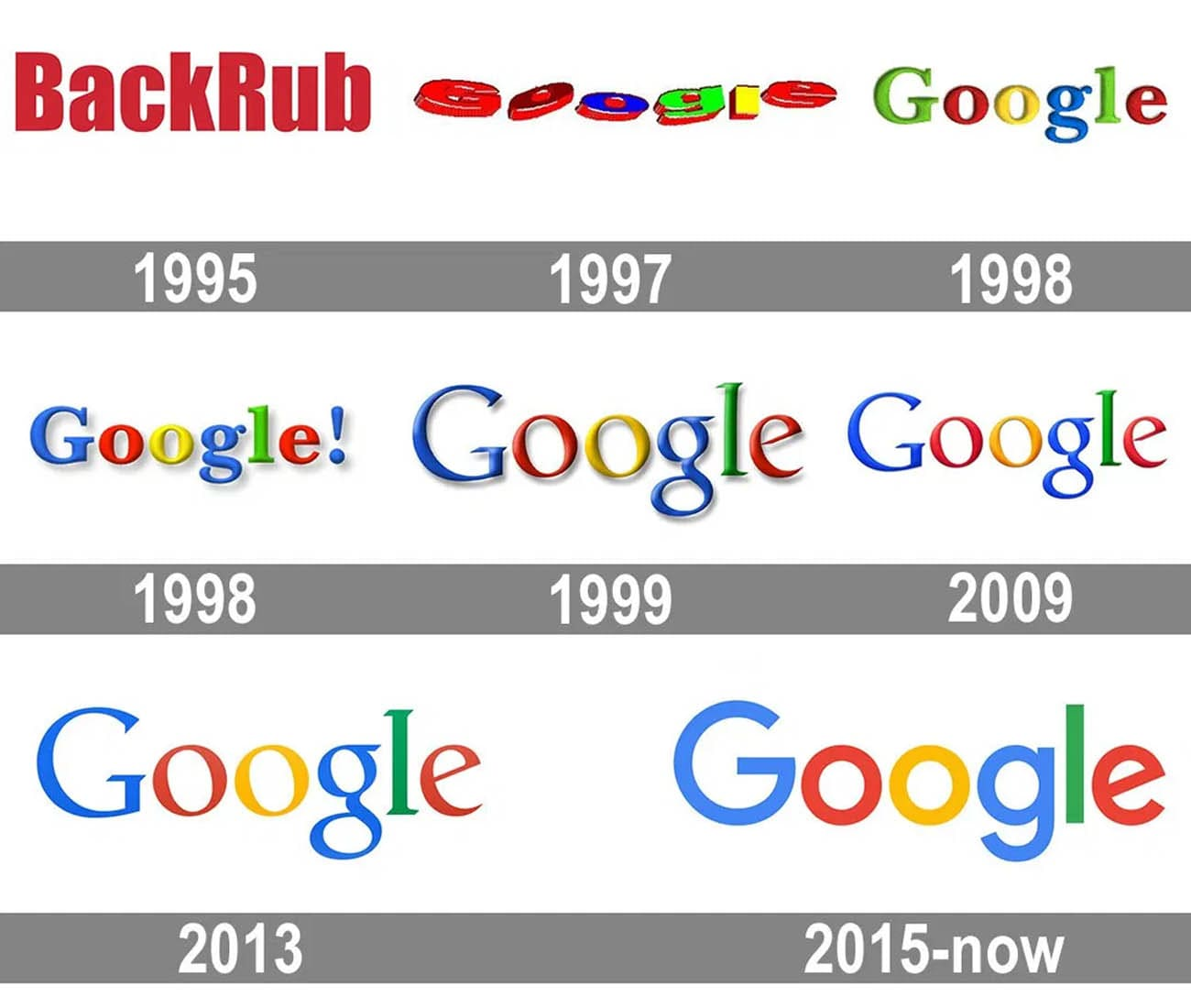
Ten nowy kierunek widoczny jest we wszelkiej komunikacji produktowej, a najłatwiej go przedstawić w zestawieniu ewolucji logo różnych organizacji. Na przykładzie zmian w brandingu Google można zauważyć nie tylko efekt “sprasowania” (niwelacji mocych cieni i wypukłości), ale także przejścia do stonowanych (lecz wyrazistych) kolorów oraz łatwych do odczytania kształtów. Ten proces zachodzi mimo sentymentu konsumentów, bo o ile faktycznie ci mogą mieć trudność ze skojarzeniem marki bezpośrednio po rebrandingu, to długotrwale ma to pozytywny wpływ. Inaczej niż w przypadku skomplikowanych, dziwnych czy nieczytelnych kształtów, prostota pozwala na dużo skuteczniejsze zapadnięcie brandingu w pamięć oraz podświadome powiązanie kształtów i kolorystyki z danym produktem.
Interfejs użytkownika to także podstawa właściwej komunikacji marki, w pewnych przypadkach nawet ważniejsza niż samo logo, bo użytkownik ma z nią bezpośrednią styczność. Logo producenta długopisów ma znaczenie przy reklamie, ale to długopis jako fizyczny produkt ma być wygodny, estetyczny i wytrzymały. Z tego wynika, że dobry user expierience jest kluczowy do właściwej implementacji opracowanego rozwiązania. Tak samo w przypadku aplikacji internetowych – trafienie na najlepszy możliwy pomysł nie oznacza sukcesu. Nie tylko ze względu biznesowego niedopasowania do realnych warunków rynkowych, ale stworzenia produktu, który będzie zwyczajnie nieużywalny.

Używalność to prostota i klarowność
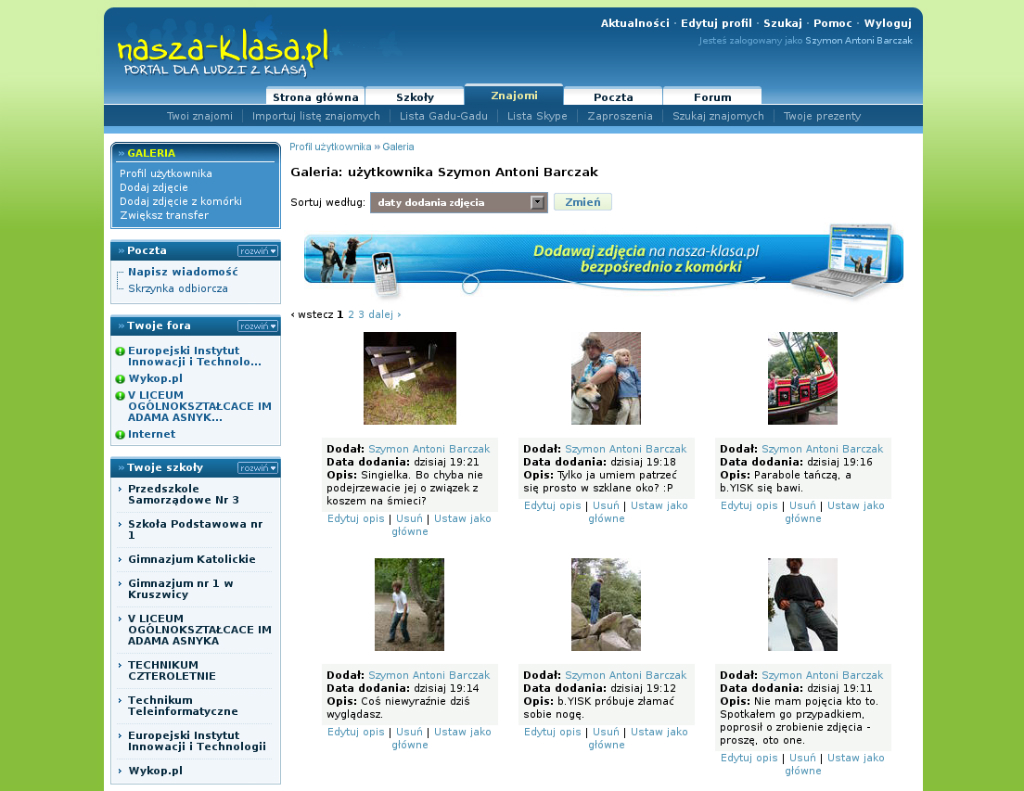
15 lat temu (już po okresie designerskich potworków) aplikacje zaczęły nabierać właściwego kierunku. Aplikacja Naszej Klasy w swojej rozwiniętej wersji (2006) jest względnie prosta i można powiedzieć, że spełnia pierwszy warunek dobrego designu. Ale do prostoty należy dołożyć wzajemnie wymagany drugi – klarowność interfejsu, czyli implementacja właściwego user expierience. Przewaga małego tekstu, podobnych elementów, niewłaściwego wykorzystania kolorów i kontrastów, powoduje że aplikacja NK z 2006 roku całkowicie nie spełnia warunku klarowności.
Wzorcowy interfejs powinien całkowicie minimalizować ilość potrzebnej do przedstawienia treści dla skomunikowania informacji. Idealnym antyprzykładem są w tym kontekście popularne jeszcze parę lat temu linki z dopiskiem “[kliknij tutaj]”, które tekstem komunikowały możliwość wejścia w akcję z danym elementem. Zamiast mówić słowem, należy mówić obrazem, kolorami i kształtami. Zamiast dodawać długi element z opisem “oznacz jako ważne”, można użyć właściwie zaprojektowanej ikonki gwiazki, która po kliknięciu (wykonaniu akcji oznaczenia) wypełnia się i zmienia kolor na złoty, mówiąc użytkownikowi, że takową akcję wykonał i pozwalając od razu zobaczyć, że dany element jest ważny.
Te proste zmiany zastosowane w dużej skali procentują później pod względem całkowitej skuteczności produktu, bo pozwalają użytkownikowi na łatwe i wygodne korzystanie z danego rozwiązania. Jeśli dwa biznesy stworzą produkty na bazie identycznej koncepcji, to wygra ten, który bardziej dopracował aspekt prostoty i używalności. W świecie gdzie każdego dnia tworzy się setki podobnych rozwiązań, kluczowym aspektem staje się nie techniczny aspekt produktu, a to co daje konsumentowi możliwość interakcji z nim, to co często jest jedyną realną różnicą między produktami różnych marek.
Nie ma nic ponad dobry design
By wygrać na rynku, ten łącznik między wielką techniczną machiną i człowiekiem musi być jak najprostszy, uniwersalny i zrozumiały. Nadchodzi koniec nieestetycznych produktów, bazujących wyłącznie na fakcie stworzenia technicznego rozwiązania, a niezwracającego uwagi na to jak jest ono zaprojektowane względem człowieka. Coraz częściej pojawiające się w firmach stanowiska Chief Design Officer (dyrektora ds. designu) to dopiero początek procesu jaki zachodzi w branży IT, procesu który odmieni sposób tworzenia produktów i stawi na pierwszym miejscu design i używalność. Tak jak już nie liczy się, że lodówka jest po prostu lodówką (a ma odpowiednie funkcje, szufladki i jest wygodna), tak już nie będzie liczyć się, że dane rozwiązanie IT jest po prostu rozwiązaniem.
Świat kreują myśli

Jak zarządzać Pokoleniem Z? Dać działać.
![,[>.]<, czyli rzecz o bezlitosnym minimalizmie](https://orlow.fra1.cdn.digitaloceanspaces.com/orlow-website/static/assets/pages/rzecz-o-bezlitosnym-minimalizmie/thumbnail.png)
,[>.]<, czyli rzecz o bezlitosnym minimalizmie


Bańki internetowe - wróg rozwoju osobistego i debaty publicznej

